 Plugin komentar Facebook diblogger, widget ini cukup populer yang digunakan sebagian blogger, sistem komentar dengan facebook ini cukup memberi kemudahan bagi pengunjung blog dalam berkomentar jadi widget ini memungkinkan semua orang untuk berkomentar diblog yang kita miliki sekalipun pengunjung blog bukan seorang blogger.
Plugin komentar Facebook diblogger, widget ini cukup populer yang digunakan sebagian blogger, sistem komentar dengan facebook ini cukup memberi kemudahan bagi pengunjung blog dalam berkomentar jadi widget ini memungkinkan semua orang untuk berkomentar diblog yang kita miliki sekalipun pengunjung blog bukan seorang blogger.
Pada tutorial ini akan dibahas cara membuat sistem komentar facebook pada blog, sistem komentar facebook ini akan dibuat berdampingan dengan sistem komentar asli bawaan blogger, berikut tutorial membuat sistem komentar facebook di blog.
Sistem komentar facebook
1: Menampilkan komentar facebook diblog
2: Menampilkan komentar blogger + facebook
3: Memaksimalkan sistem komentar facebook untuk meningkatkan lalu lintas blog
- Pergi ke Facebook Developers Page
- Masukan judul blog dan URL blog anda

3. Klik tombol create app
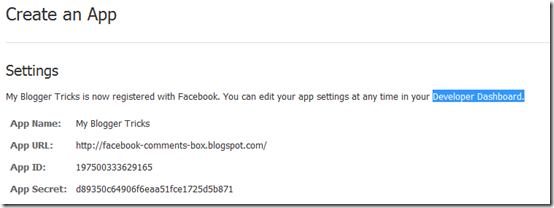
4. Setelah mengetikan kode pemeriksaan anda akn melihat halaman seperti gambar dibawah ini.

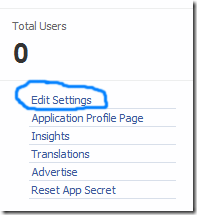
5. Simpanlah FACEBOOK APP ID dinotepad atau dimanapun yang anda suka karna kode itu akan dibutuhkan nantinya. klik link yang ada disudut kanan atas "Developer Dashboard"

6. dan akan muncul jendela baru.

7. pilih opsi website dan buat blogspot.com

8. simpan.
Membuat tab facebook diblogger
Settingan pada komentar blog.- Login ke Blogger > Settings > Comments
- Set "Comment Form Placement" pilih tersemat (Embedded below post)
- Go To Blogger > Design > Edit HTML
- jangan lupa backup template
- Click the "Expand widget templates" box
- Cari kode berikut <head>
- Copi kode dibawah ini tepat setelahkode diatas.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='article' property='og:type'/>
<meta content='Blog LOGO Image Link' property='og:image'/> <meta content='FACEBOOK APP ID' property='fb:app_id'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
- Pada kode yang berwarna kuning untuk logo blog, Ganti logo blog dengan link logo blog anda
- Ganti FACEBOOK APP ID dengan no yang sudah disimpan pada notepad tadi.
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Note: Give a space at the end of the above code.
7. Now Search for ]]></b:skin> and just above it paste the following CSS code,
/*--- Tabbed Facebook Comments By MBT ----*/
.comments-page { background-color: #f2f2f2; width:450px;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
- To change the background colour of tabs content area simply edit #f2f2f2
- To change the width of the comment box container change width:450px;
8. Next search for this
<div class='comments' id='comments'>
After the first occurrence of the above available code paste this code:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>Note: If the above code gave errors then delete the red highlighted lines from the code above.
<img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPehhmjOst4sXiLUetYinRBMygJrmvhGlUJsesFdBazPBPpC1Qe4veU9nMFG-3rkax0jdhhCbNB0q-x1b91rt0RBzG4EINeARrPBBBseBNns5iYtB889UZZ53ay6OwhLNefyjivGFh28c/s400/fbcomment.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments </div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments </div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='450'/> <div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:440px;'>Facebook Comments by
<b><a href='http://www.mybloggertricks.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>Blogger Widgets</a></b>
</div>
</b:if>
</div>
- To change the width of the comment box size change the numeric value width='450' . Keep it equal to the width of the comment box container we set earlier in step#7.
- To change the footer credits size (i.e. Facebook Comments by blogger Widgets), change this value width:440px
- Keep a difference of 10 pixels between the comment box size and footer size. For example if you set comment box-size to width='450' then set footer-size to width:440px
- To change the text inside tabs edit Comments for Facebook Tab and Comments for Blogger Tab
Visit your blog to see it working just fine. :)
Note: If you have activated blogger threaded comments then the Tabs will display only when at least one comment is posted in blogger
In order to mark any comment as spam or remove/hide any comment you need to log into your facebook account and then visit this page:
You can moderate all comments at once without visiting every post in your blog and moderating comments individually for every post.Facebook/tools/Comments
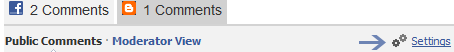
With Facebook Plugin you can choose to accept comments even with Yahoo, Hotmail or AOL. To accept comment from third part providers simply click the Settings link on Facebook comment box inside any of your post and click the checkbox that says "Other login providers"

Note: The Settings link or Moderator view will only appear on your new new posts or on posts with less than 2 Facebook comments posted. There fore in order to make a one time settings, simply visit your fresh post and edit it from the facebook tab.
This tabbed commenting system has been enhanced and publicized by MBT blog by using scripts of James. If you wish to share this post with your readers then kindly link back to this post as the only favor for our efforts.
I am sure this post looks a little too techy but its made as easy as possible. If you ran into a trouble then just let me know by posting your query. The next part of this series will teach you how to display facebook and blogger comments count on homepage in a presentable way. Peace and blessings pals! :)
sumberhttp://www.mybloggertricks.com
salam blogger
Belajar SEO