Secara default blogger akan memungkinkan Anda untuk menambahkan widget terbaru yaitu Contact Form ke sidebar blog Anda, tapi kali ini kita akan Mencoba membuatnya di Static Page atau halaman statis agar Memberikan tampilan lebih perfesional
Membuat form contact blogger
Langkah 1 : Tambah gadget
1. Pergi ke blogger> Tata Letak
2. Klik Tambahkan gadget
3. Selanjutnya klik pada "Lainya" dan kemudian memilih widget pertama seperti yang ditunjukkan di bawah ini:
4. Sekarang Anda telah berhasil menambahkan atau dengan kata lain terdaftar widget formulir kontak Anda dengan blogger.
5. Jangan Hapus gadget ini dan biarkan utuh. Jika Anda mencoba untuk pernah menghapusnya maka formulir kontak Disesuaikan bahwa kami akan kode tidak akan bekerja.Kami pasti akan Sembunyikan widget ini dari sidebar.
Langkah 2 : Tambahkan CSS
#ContactForm1{display:none}
Copy kode diatas tepat diatas ]]></b:skin>
kode tersebut berfungsi untuk menyembunyikan atau menghidden widget form contact yang telah ditambahkan pada sidebar blog.
Langkah 3 : Buat Halaman Baru
Tambahkan Semua kode di bawah ini Pada halaman, Pilih mode HTML jangan Compose.
<div id="contact_wrap">
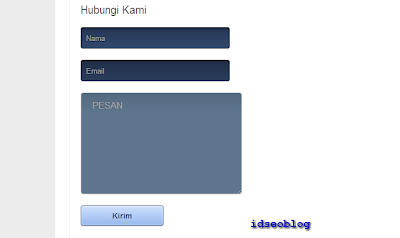
<h2>
Hubungi Kami</h2>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type='text/css'> CSS Kontak Form (modifikasi sesuai selera)
#ContactForm1{
margin: 20px auto;
padding: 18px 20px;
width:310px;
background: #fff;
background-clip: padding-box;
border: 1px solid #172b4e;
border-bottom-color: #142647;
border-radius: 5px;
background-image: -webkit-radial-gradient(cover, #437dd6, #3960a6);
background-image: -moz-radial-gradient(cover, #437dd6, #3960a6);
background-image: -o-radial-gradient(cover, #437dd6, #3960a6);
background-image: radial-gradient(cover, #437dd6, #3960a6);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3),
inset 0 0 1px 1px rgba(255, 255, 255, 0.1),
0 2px 10px rgba(0, 0, 0, 0.5);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3),
inset 0 0 1px 1px rgba(255, 255, 255, 0.1),
0 2px 10px rgba(0, 0, 0, 0.5);
}
#ContactForm1 h2 {
margin-bottom: 20px;
font-size: 16px;
font-weight: bold;
color: black;
text-align: center;
text-shadow: 0 -1px rgba(0, 0, 0, 0.4);
}
#ContactForm1_contact-form-name,
#ContactForm1_contact-form-email {
display: block;
width: 250px;
height: 37px;
margin-bottom: 20px;
padding: 0 9px;
color: white;
text-shadow: 0 1px black;
background: #2b3e5d;
border: 1px solid #15243b;
border-top-color: #0d1827;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.35),
rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.35),
rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.35),
rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.35),
rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3),
0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3),
0 1px rgba(255, 255, 255, 0.2);
}
#ContactForm1_contact-form-email-message {
width: 250px;
height: 170px;
padding: 12px 20px 0px 20px;
margin: 0 0 20px 0;
background: #5E768D;
background: -moz-linear-gradient(top, #546A7F 0%, #5E768D 20%);
/* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#546A7F), color-stop(20%,#5E768D));
/* webkit */ border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif; font-size: 16px; color: #f2f2f2; text-transform: uppercase; text-shadow: 0px -1px 0px #334f71;
}
#ContactForm1_contact-form-email-message:focus,
#ContactForm1_contact-form-name,
#ContactForm1_contact-form-email:focus {
outline: 0; background-color: #32486d;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3),
0 0 4px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3),
0 0 4px 1px rgba(255, 255, 255, 0.6);
}
#ContactForm1_contact-form-submit {
display: block;
width: 150px;
height: 37px;
margin-bottom: 15px;
font-size: 14px;
font-weight: bold;
color: #294779;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
background: #adcbfa;
background-clip: padding-box;
border: 1px solid #284473;
border-bottom-color: #223b66;
border-radius: 4px;
cursor: pointer;
background-image: -webkit-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: -moz-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: -o-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: linear-gradient(to bottom, #d0e1fe, #96b8ed);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5),
inset 0 0 7px rgba(255, 255, 255, 0.4),
0 1px 1px rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5),
inset 0 0 7px rgba(255, 255, 255, 0.4),
0 1px 1px rgba(0, 0, 0, 0.15);
}
#ContactForm1_contact-form-submit:active {
background: #a4c2f3;
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.4),
0 1px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.4),
0 1px rgba(255, 255, 255, 0.1);
}
</style>
Maaf Mungkin Untuk Tampilanya/CSS widget form contact diatas tidak sesuai dengan demo.
jadi silahkan kreasikan sendiri.

Simpan

tutorialnya keren bang
udah ane terapkan di blog ini http://abdulindo.blogspot.com
ane udah "follow this blog" bang
lakuin yg sama di blog ane yaaa
:D
salam blogger
salam blogger
http://therizanotes.blogspot.com
hanya kode dibawah ini aja yang saya simpan diatas BSKIN>>>>#ContactForm1{display:none}..
sisanya saya gabung dihalaman post akan dibuat pada mode html..
langsung dicoba
Barangkali berminat:
http://www.tutorialwebgratis.com/2013/07/membuat-form-kontak-dilengkapi-kode-capthca.html
Nuhun.
Mungkin bisa ditambahkan previewnya sehingga kita bisa tau dari awal seperti apa bentuknya. tx
makasih masukanya
tapi ko ga masuk ke email ya mas?
gmn tuh
ijin nyoba ah...
DONE!
Salam dari Percetakan KALENDER
bagaimana cara merubah warna contact form tersebut? terus bagaimana cara untuk menghilangkan kolom Poskan Komentar yg di bawah?
Tutorialnya membantu sekali, dan ini kali pertama saya buat blog, dan saya mencoba menerapkan form kontak yang
sesuai dengan demo...
sekali lagi saya haturkan banyak terimakasih atas info berharga ini....
makasih tipsnya... bookmark sekalian biar kalo perlu ga susah lagi googlingnya
coba lagi mas...masalahnya widget contact form dah bawaan blog..tutorial diatas sebenarnya cuman sekedar merubah tampilan...
makasih kunjunganya mas...