 Hosting File CSS di google drive mungkin sangat banyak membantu dalam mengamankan template kesayangan anda, agar terhindar dari penjiplakan metode ini cukup muda diterapkan, berikut tutorialnya.
Hosting File CSS di google drive mungkin sangat banyak membantu dalam mengamankan template kesayangan anda, agar terhindar dari penjiplakan metode ini cukup muda diterapkan, berikut tutorialnya.Cara Menghost file CSS Blogger di Google drive
Langkah # 1: Salin kode CSS Dari Template:
Untuk host file CSS Anda dengan Google Drive di Blogger, hal pertama yang perlu Anda lakukan adalah untuk menyalin semua StyleSheet Anda coding dari template Anda ke notepad kosong. Pergi ke Blogger »Situs Anda» Template »Edit HTML» Lanjutkan dan mencari yang <! [CDATA [tag. Pada menemukan tag ini, Anda akan melihat potongan besar CSS coding, jadi menyalin semua CSS coding sampai]]> </ b: skin> tag. Untuk lebih jelasnya lihat screenshot berikut.
Langkah # 2: Menyiapkan file style.css
Setelah menyalin coding CSS, menghapusnya dari template Anda dan paste coding di notepad baru kosong. Sekarang menyimpan dokumen dan nama file style.css (ekstensi file harus dalam. Css sehingga browser dapat membuat itu sebagai StyleSheet). Untuk lebih jelasnya lihat screenshot berikut.
Langkah # 3: Hosting File style.css Anda di Google Drive:
Hal berikutnya adalah untuk meng-upload file style.css ke akun Google Drive. Pertama pergi ke Google Drive dan login ke akun Gmail Anda. Sekarang Anda harus membuat folder baru, sehingga Anda dapat meng-upload semua file web hosting di satu tempat. Tekan tombol "Create" tombol dan dari daftar drop-down pilih "Folder". Sekarang nama folder apa pun yang Anda inginkan seperti hosting, file web dan lain-lain Pada akhirnya, tekan "Create" untuk menyimpulkan.
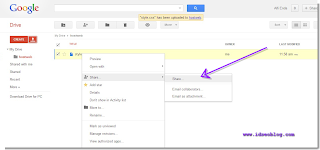
Sekarang buka folder yang telah Anda buat beberapa saat yang lalu (klik kanan pada nama folder dan pilih terbuka). Pada memilih upload ikon hadir di sisi kiri layar Anda, daftar drop-down akan muncul yang akan memberikan dua pilihan yaitu file dan folder. Cukup pilih "File" dan pindah ke langkah berikutnya.
Sekarang akan meminta Anda untuk memilih dokumen style.css yang Anda buat beberapa saat pergi. Setelah memilih file, tekan tombol terbuka dan pindah ke langkah berikutnya.
Tekan tombol Ok
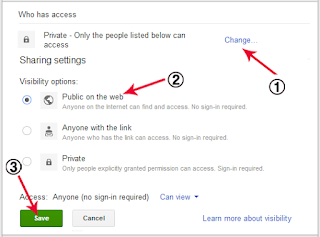
Setelah upload selesai, tekan tombol "Share" tombol. Sekarang Anda harus membuat file ini tersedia untuk publik. Tekan perubahan, dan pilih "publik di web" sehingga siapapun di Internet dapat menemukan dan mengakses. Akhirnya, tekan tombol Save untuk menyimpulkan wizard. Untuk petunjuk rinci, lihat screenshot berikut.
Langkah # 4: Mendapatkan Link Hosting Proper
Kedua langkah terakhir adalah untuk mempersiapkan link hosting yang tepat file style.css Anda. Klik kanan pada file yang Anda upload beberapa saat pergi dan pilih "Share". Salin URL hadir seluruh di area teks di bawah "Link untuk berbagi". Untuk lebih jelasnya lihat screenshot berikut.
Setelah Menyalin Link berbagi dari google drive, akan terlihat seperti ini https://docs.google.com/file/d/ -file-kode / . Anda harus mengubah link disalin ke https://googledrive.com/host/ -file-kode Anda . Ingat: Pastikan "-file-kode Anda" tetap sama sebelum dan setelah perubahan yang dibuat.
https://docs.google.com/file/d/0B_4iN3PaQUauSW9HQ3dtblBDYUk/
https://googledrive.com/host/0B_4iN3PaQUauSW9HQ3dtblBDYUk
https://docs.google.com/file/d/0B_4iN3PaQUauSW9HQ3dtblBDYUk/
https://googledrive.com/host/0B_4iN3PaQUauSW9HQ3dtblBDYUk
Langkah # 5: Menambahkan file Google Drive Hosted CSS di Blogger
Setelah menyiapkan link hosting yang tepat dari file Anda, sekali lagi pergi ke Blogger »Situs Anda» Template »Edit HTML» Lanjutkan. Sekarang mencari tag <head> awal dan di atasnya paste kode berikut.
<link href='https://googledrive.com/host/your-file-code' rel='stylesheet'/>
Ingat: Jangan lupa untuk mengganti https://googledrive.com/host/your-file-code dengan link hosting yang berkendara Google Anda, dan pastikan Anda telah menghapus CSS coding dari template seperti yang telah kita sebutkan di langkah # 1. Setelah semuanya selesai, tekan tombol "Simpan Template".







.png)
.png)
2 comments
Mari saling berbagi